Belgrave website consultancy - updating
Roles: Researcher - UX designer
Responsibilities: Design recommendations, wireframe and Figma prototyping
SCOPE
Over 2 months I was tasked with updating the Belgrave school’s website as per Ofstead’s recommendations and to better suit their audience. The client wnated the website to be simple to create due to budget and must include ways for the user to easily update the app due to the client’s lack of full time staff to manage and update the website
I would provide:
Research analysis on design recommendations - eg font and colour scheme
Initial designs in preparation for an updated website. This would be utilising wireframes and a final high-fidelity prototype.
Solo project with Belgrave school
Elevator pitch
Target audience... Students(ages 6-18) and their parents with dyslexia and learning difficulties
For... Students and parents
Who…who are looking for a school for children with learning difficulties and disabilities
The… Belgrave school is for supporting children who need additional support during secondary school
Unlike…Unlike most public schools, Belgrave provides tailored support to students
As Belgrave has an audience my research was mainly focused on the design of the website.
It is important to consider the best way to design the website for people who find it hard to take in information and often need additional help to be able to read and write.
Features needed
Home page with live feed section.
Page with sub- sections with relevant experiennces the school provides
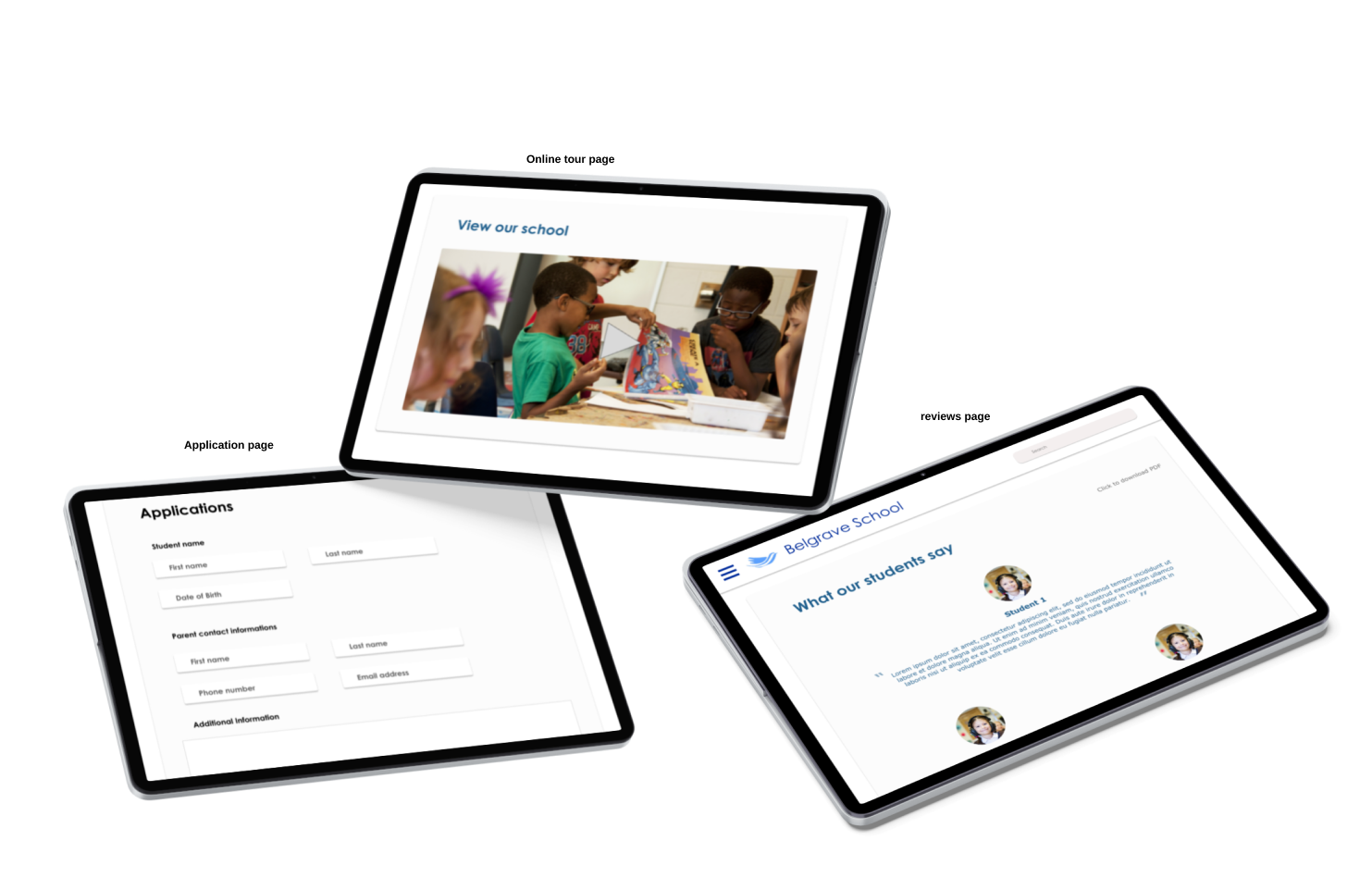
Contact page/ booking
Virtual Tour of school
Features
Optional features
Success stories
Downloadable PDF of relevent info
The solution
One of our main issues regarding Golfhopper was creating a sense of community. Social media aspects such as messaging features and feeds where users can comment on posts, were aspects our client wanted to avoid due to funding of monitoring systems for spam and hateful comments. Thus, we had to find a way that would function effectively in creating a sense of community.
The problem….?
To Create a website that efficiently allows users to understand the context of the website
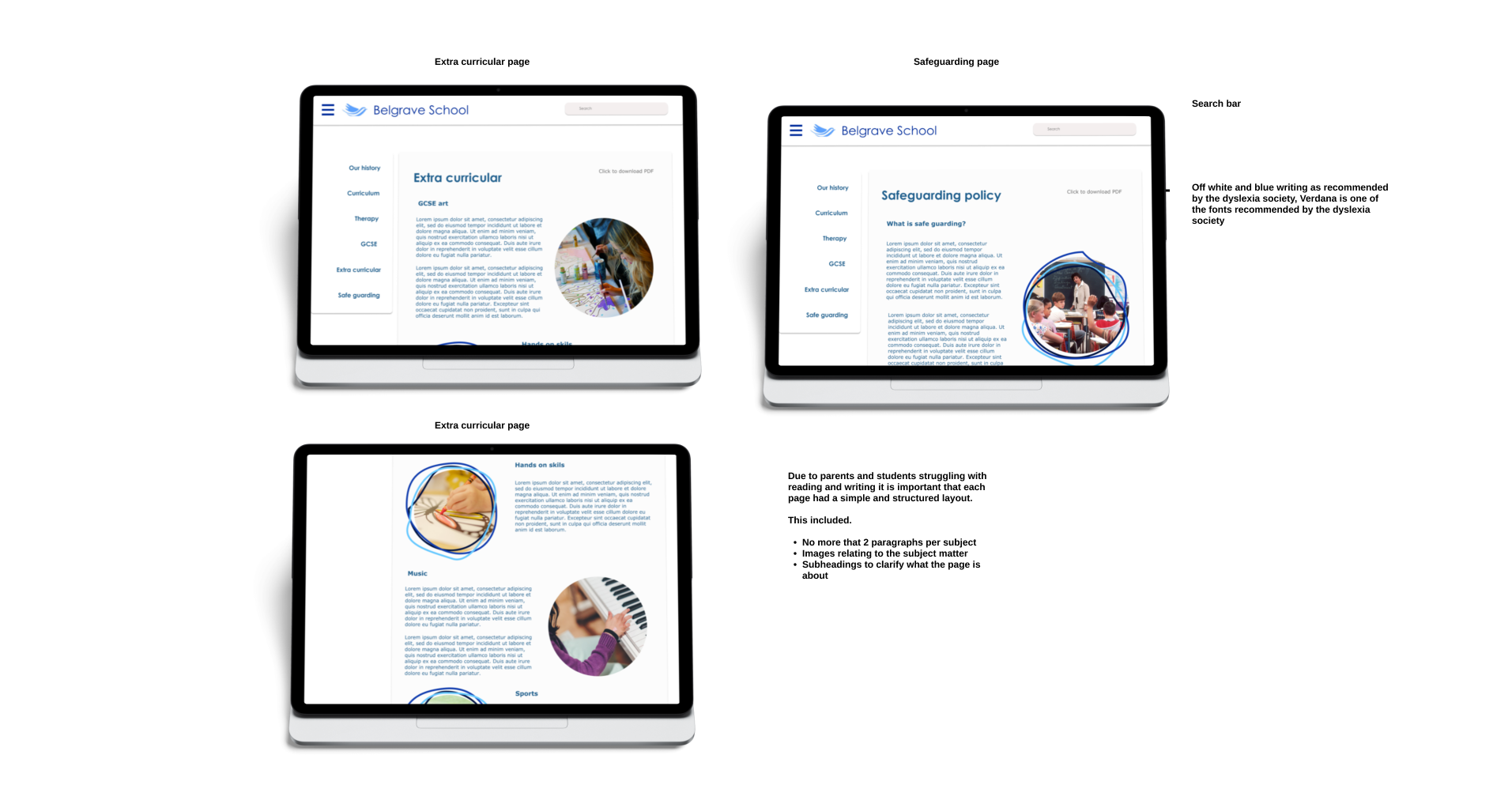
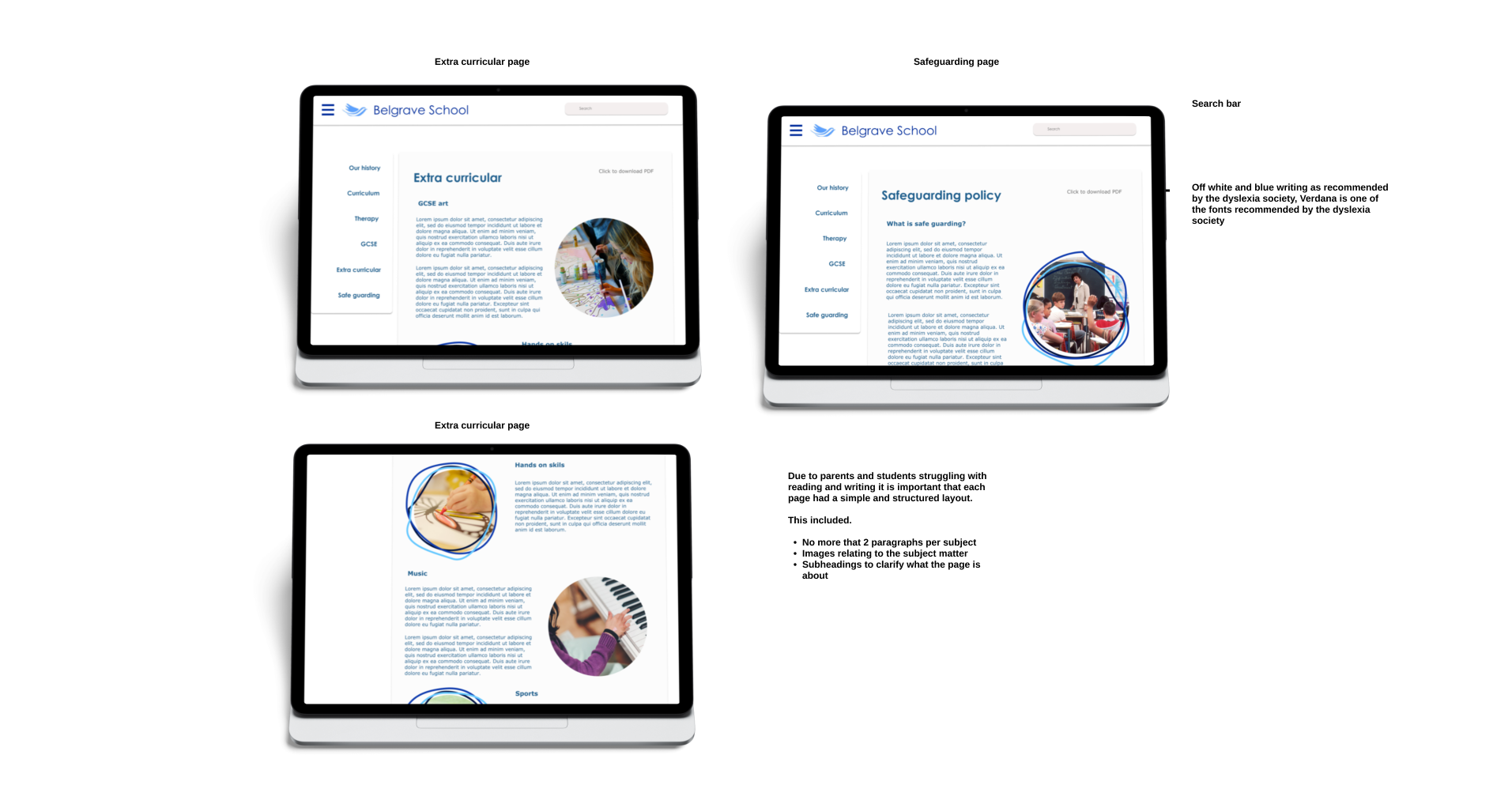
Due to the learning difficulties of users who many access the website it is important that the design is simple and easy to navigate. The context must also be easy to read and understand
Create a way at reducing the amount of physical tours regarding parents
Due to the school being in high demand, reducing the number of physical tours is imperative. Initially, the client was worried that updating the website would increase applications however through utilising a virtual tour, parents would be able to see the school remotely and decide if it is the best fit.

How do you ensure usability for users with dyslexia, dyspraxia or sight issues?
The key features to include are:
Simple paragraphs
Subheadings to break up the paragraphs
Graphics and images that add to the pages in a practical way to help users understand the subject

The Prototype will be edited to include photos of the school taken
by myslef